MDBootstrap
Dieses CSS und JS Framework erweitert Bootstrap 4 um Material Design und weitere UI Features.
Ich bin auf das MDBootstrap Framework aufmerksam geworden, als ich das Keyword Tool HyperSuggest entwickelt habe. Da ich bereits schon mehrere Projekte erfolgreich mit Bootstrap 5 umgesetzt habe und auch ein Fan von der UX von Material Design bin habe ich recherchiert, ob es eine Möglichkeit gibt, diese beiden Welten zu vereinen. Das Ergebnis war MDBootstrap.
Was ist MDBootstrap?
MDBootstrap, oder kurz MDB, ist ein Open-Source-Framework, das die Stärken von Bootstrap mit dem ansprechenden und benutzerfreundlichen Stil des Material Designs verbindet. Es ist ein leistungsfähiges, flexibles Werkzeug für Frontend-Entwickler, das du verwenden kannst, um deine Webanwendungen und -seiten auf die nächste Stufe zu heben.
Bevor wir tiefer in das Thema einsteigen, hier eine schnelle Liste dessen, was du von MDB erwarten kannst:
- Eine Kombination von Bootstrap (in diesem Fall Version 5) und Material Design
- Verschiedene Packages, die auf verschiedene JavaScript-Frameworks zugeschnitten sind (wie jQuery, Angular, React und Vue)
- Zahlreiche vordefinierte Templates für verschiedene Anwendungsfälle
- Plugins zur Erweiterung der Funktionalität deiner Anwendungen
- Einfache Integration mit WordPress
Warum sollte man MDBootstrap verwenden?
Nun, es gibt viele Gründe, warum du MDBootstrap in Betracht ziehen solltest. Hier sind einige davon:
-
Flexibilität: Durch die Verwendung von Bootstrap als Basis bietet MDBootstrap eine beeindruckende Anzahl von wiederverwendbaren Komponenten, Layoutoptionen und Funktionen, die du in deinen Projekten nutzen kannst. Es ist sehr flexibel und ermöglicht es dir, deine Anwendungen genau so zu gestalten, wie du es möchtest.
-
Benutzerfreundlichkeit: Material Design ist für seine benutzerfreundlichen Designs und UX-Prinzipien bekannt. Mit MDBootstrap kannst du diese Vorteile nutzen und deine Webanwendungen und Seiten attraktiver und einfacher zu bedienen machen.
-
Schnellere Entwicklung: Dank der zahlreichen vordefinierten Komponenten und Templates von MDBootstrap kannst du deine Entwicklungszeit erheblich verkürzen. Statt alles von Grund auf neu zu erstellen, kannst du einfach die vordefinierten Elemente von MDBootstrap verwenden und anpassen.
-
Community und Support: MDBootstrap verfügt über eine aktive Community und bietet umfangreichen Support, einschließlich Dokumentation, Tutorials und Foren, wo du Hilfe bekommen kannst.
In den folgenden Abschnitten werden wir tiefer in die einzelnen Aspekte von MDBootstrap eintauchen, um dir einen detaillierteren Überblick zu geben. Ob du ein erfahrener Entwickler oder ein Anfänger bist, ich bin mir sicher, dass du etwas Wertvolles in MDBootstrap finden wirst!
MDBootstrap und Bootstrap 5
Unterschiede zwischen Bootstrap 4 und 5
Um zu verstehen, wie MDBootstrap mit Bootstrap 5 arbeitet, ist es zunächst wichtig, die Hauptunterschiede zwischen Bootstrap 4 und 5 zu kennen. Hier sind einige der wichtigsten Änderungen, die in Bootstrap 5 vorgenommen wurden:
-
Entfernung von jQuery: Bootstrap 5 hat jQuery entfernt und sich auf reinem JavaScript konzentriert. Das macht es leichter und schneller.
-
Neue Icons: Bootstrap 5 hat ein eigenes Icon-Set eingeführt, das du frei in deinen Projekten verwenden kannst.
-
Verbessertes Grid-System: Das Grid-System wurde in Bootstrap 5 verbessert und bietet nun zusätzliche Optionen.
-
Verbesserte Formulare: Die Formulare wurden in Bootstrap 5 überarbeitet und sind jetzt einfacher zu bedienen und zu personalisieren.
-
API-Änderungen: Es gab einige Änderungen an der API, die bestimmte Funktionen und Optionen beeinflussen.
Wie MDBootstrap Bootstrap 5 unterstützt
MDBootstrap hat seine Pakete aktualisiert, um die Änderungen in Bootstrap 5 zu unterstützen. Das bedeutet, dass du all die großartigen Features von MDBootstrap nutzen und gleichzeitig von den Verbesserungen und Aktualisierungen in Bootstrap 5 profitieren kannst.
Hier sind einige der Hauptaspekte, wie MDBootstrap Bootstrap 5 unterstützt:
-
Kompatibilität mit reinem JavaScript: Da MDBootstrap verschiedene Pakete für verschiedene JavaScript-Frameworks anbietet (wie jQuery, Angular, React und Vue), kannst du das Paket wählen, das deinen Anforderungen am besten entspricht. Wenn du lieber mit reinem JavaScript arbeitest (wie es Bootstrap 5 bevorzugt), kannst du das entsprechende Paket wählen.
-
Nutzung der neuen Icons: MDBootstrap hat die neuen Icons von Bootstrap 5 in seine Pakete integriert, so dass du sie in deinen Projekten nutzen kannst.
-
Unterstützung des verbesserten Grid-Systems: Das verbesserte Grid-System von Bootstrap 5 ist in MDBootstrap vollständig nutzbar, was dir mehr Flexibilität bei der Gestaltung deiner Seiten und Anwendungen gibt.
-
Anpassung an API-Änderungen: MDBootstrap hat seine Pakete aktualisiert, um die Änderungen in der API von Bootstrap 5 zu berücksichtigen. Das bedeutet, dass du die aktuellsten und besten Funktionen und Optionen nutzen kannst.
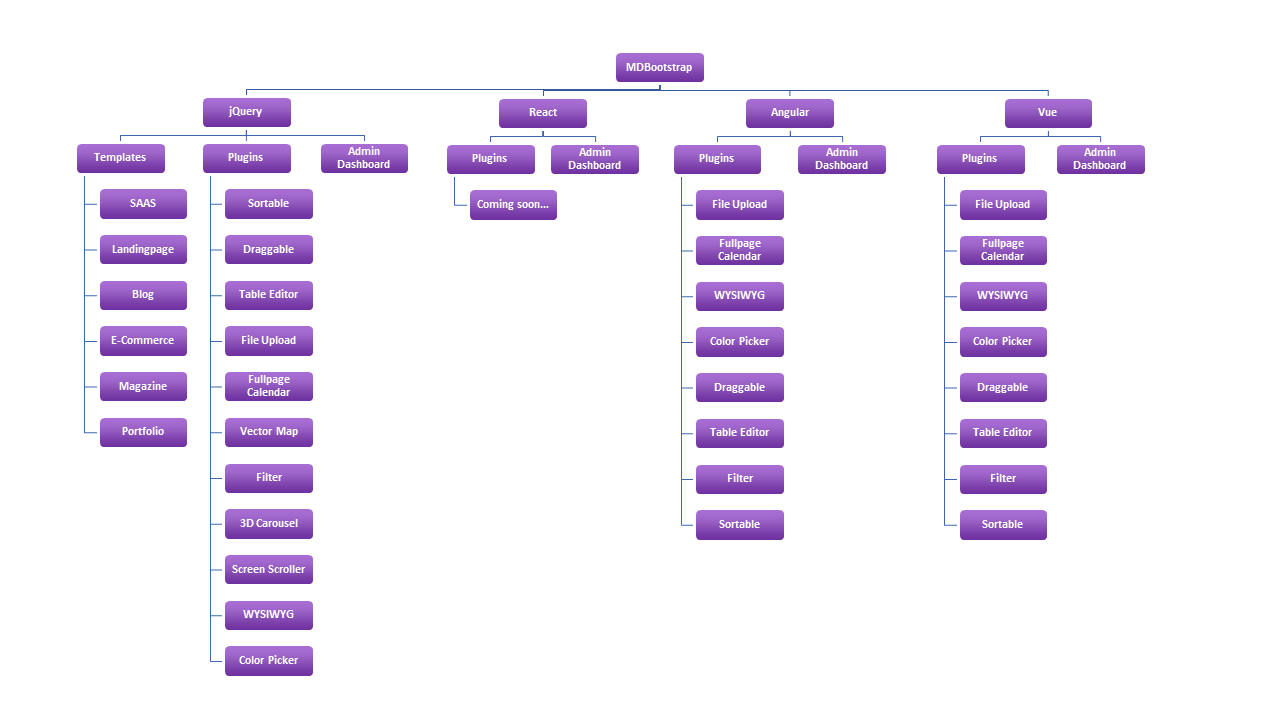
Die MDBootstrap Packages
Eines der großen Highlights von MDBootstrap sind die speziell zugeschnittenen Packages für verschiedene JavaScript-Frameworks. Diese machen es einfacher, das Framework in deine bestehenden Projekte zu integrieren. Die folgenden Abschnitte bieten dir einen Überblick über jedes dieser Packages und ihre Interaktion mit Bootstrap 5.
MDBootstrap jQuery
Das MDBootstrap jQuery Package ist für alle Web-Entwickler geeignet, die jQuery als JS Framework einsetzen. Ihr könnt wie gewohnt auch eure eigenen jQuery Plugins nutzen bzw. die von MDBootstrap bereitgestellten Methods nutzen.
MDBootstrap React
Wenn du deine Website auf Basis von React entwickelst hat MDBootstrap mit dem React Package das passenden Pendant, damit du Material Design zu React hinzufügen kannst.
MDBootstrap jQuery und Bootstrap 5
MDBootstrap jQuery ist ein optimales Package, wenn du jQuery in deinem Projekt einsetzt. Es bietet:
- Alle Standardkomponenten und Funktionen von Bootstrap 5, verbessert mit dem Aussehen und der Benutzerfreundlichkeit des Material Designs.
- Zusätzliche benutzerfreundliche Funktionen wie filterbare select2 Elemente und Chips.
- Die Möglichkeit, eigene jQuery-Plugins zu nutzen oder die von MDBootstrap bereitgestellten Methoden zu verwenden.
MDBootstrap Angular und Bootstrap 5
Das MDBootstrap Angular Package ist eine großartige Ergänzung, wenn du ein Angular-Projekt hast. Mit diesem Package erhältst du:
- Eine einfache Möglichkeit, Material Design in dein Angular-Projekt einzubinden.
- Alle Features von Bootstrap 5, die nahtlos in die Angular-Architektur integriert sind.
- Zusätzliche Angular-kompatible Komponenten und Funktionen, die auf dem Material Design basieren.
MDBootstrap React und Bootstrap 5
Das MDBootstrap React Package ist die perfekte Lösung, wenn du eine React-Anwendung entwickelst. Hier sind einige der Highlights dieses Packages:
- Eine einfache Möglichkeit, Material Design in deine React-Anwendungen einzufügen.
- Zugriff auf alle Bootstrap 5 Funktionen, zusätzlich mit den Vorteilen des Material Designs.
- Zusätzliche React-kompatible Funktionen und Komponenten, um dein Benutzererlebnis zu verbessern.
MDBootstrap Vue und Bootstrap 5
Für Vue-Entwickler bietet das MDBootstrap Vue Package eine ausgezeichnete Möglichkeit, dein Projekt zu erweitern. Mit diesem Package erhältst du:
- Eine einfache Methode, um Material Design in deine Vue-Anwendungen zu integrieren.
- Alle Standardfunktionen und -komponenten von Bootstrap 5, die in Vue integriert und mit Material Design verbessert wurden.
- Weitere Vue-kompatible Funktionen und Komponenten basierend auf Material Design.
Mit diesen Packages macht MDBootstrap es einfach, Material Design und die leistungsstarken Funktionen von Bootstrap 5 in jedes Projekt zu integrieren, unabhängig davon, welches JavaScript-Framework du verwendest. Sie sind gut dokumentiert und werden aktiv unterstützt, sodass du immer Hilfe finden kannst, wenn du sie brauchst.
Tiefergehende Einblicke in MDBootstrap Features
MDBootstrap ist mehr als nur ein Material-Design-Add-On für Bootstrap. Es ist ein vollwertiges Framework, das eine Vielzahl von leistungsstarken Funktionen und Features bietet. Lass uns diese Funktionen etwas genauer betrachten.
Implementierung des Material Designs
Zuallererst passt MDBootstrap das Look-and-Feel von Bootstrap an das Material Design an. Aber was bedeutet das eigentlich?
-
Farben: MDBootstrap nutzt das Material-Design-Farbschema, das aus primären und akzentuierten Farben besteht. Es gibt auch eine breite Palette von Grautönen, die für verschiedene UI-Elemente wie Schaltflächen, Hintergründe und mehr verwendet werden.
-
Schriftarten: MDBootstrap verwendet standardmäßig die Google-Schriftart Roboto, die für ihre Lesbarkeit und Neutralität bekannt ist. Aber du kannst auch jede andere Schriftart verwenden, wenn du möchtest.
-
Formen: MDBootstrap verwendet abgerundete Ecken und Schlagschatten, um Tiefe und Dimension in der Benutzeroberfläche zu erzeugen. Du kannst aber auch die Form jedes Elements anpassen, wenn du möchtest.
-
Animationen: MDBootstrap enthält eine Vielzahl von CSS- und JavaScript-basierten Animationen, die zur Verbesserung der Benutzererfahrung beitragen.
Zusätzliche Features von MDBootstrap
Neben der Implementierung des Material Designs bietet MDBootstrap eine ganze Reihe zusätzlicher Funktionen und Features, die über die Standardfunktionen von Bootstrap hinausgehen. Hier sind einige davon:
-
Filterbare select2 Elemente: Mit MDBootstrap kannst du Filter auf Dropdown-Listen anwenden. Das macht es für den Benutzer einfacher, das gewünschte Element in einer langen Liste zu finden.
-
Chips: Chips sind kleine interaktive Elemente, die für Tags, Kontaktinformationen, Auswahlmöglichkeiten und mehr verwendet werden können. Mit MDBootstrap kannst du Chips einfach zu deinem Design hinzufügen und sie nach Bedarf anpassen.
-
Verschiedene Modal Designs: MDBootstrap bietet eine Auswahl an verschiedenen Modal-Designs, sodass du dasjenige wählen kannst, das am besten zu deinem Projekt passt.
-
Erweiterte Formularvalidierung: Mit MDBootstrap kannst du nicht nur überprüfen, ob ein Formularfeld ausgefüllt wurde, sondern auch, ob die eingegebenen Daten gültig sind (z.B. ob eine E-Mail-Adresse das richtige Format hat).
Zusammengefasst bringt MDBootstrap eine Menge an zusätzlichen Funktionen mit, die dir dabei helfen, dein Webprojekt auf das nächste Level zu bringen. Es ist ein leistungsstarkes und flexibles Framework, das dir viele Möglichkeiten bietet, um ein tolles Benutzererlebnis zu schaffen.
Die Templates von MDBootstrap
Bei den Templates handelt es sich um Designvorlagen für verschiedene Projektthemen. So gibt es z.B. Admin Dashboard Templates für jQuery, React, Angular und Vue.
Zusätzlich bietet MDBootstrap noch Landingpage Templates für das jQuery Package an.
Verwendung von MDBootstrap Templates
Die MDBootstrap-Templates sind eine hervorragende Ressource, die deine Produktivität erheblich steigern kann. Sie bieten eine Vielzahl von Designvorlagen für verschiedene Projektthemen, die du nutzen kannst, um deine Entwicklungszeit zu verkürzen und die Konsistenz deines Designs zu gewährleisten.
Vielfältige Auswahl an Templates
Es gibt eine Vielzahl von Templates, die von MDBootstrap angeboten werden, darunter:
- Admin Dashboard Templates
- Landingpage Templates
- Blogpost Templates
- E-Commerce Templates
Diese Templates sind vorgefertigt und können direkt in deinen Projekten verwendet werden. Sie sind so konzipiert, dass sie gut mit den verschiedenen MDBootstrap-Packages und Bootstrap 5 zusammenarbeiten.
Anpassung der Templates
Das Tolle an diesen Templates ist, dass du sie an deine spezifischen Anforderungen anpassen kannst. Du kannst die vorgegebenen Stile ändern, Elemente hinzufügen oder entfernen und das Layout anpassen, um genau das Design zu erreichen, das du benötigst.
Tipps zur effektiven Nutzung der Templates
Wenn du MDBootstrap-Templates verwendest, gibt es einige Dinge, die du beachten solltest:
- Nutze die Templates als Ausgangspunkt, aber zögere nicht, sie zu modifizieren und anzupassen, um sie an deine speziellen Anforderungen anzupassen.
- Untersuche den Code der Templates, um zu verstehen, wie sie funktionieren. Dies kann dir helfen, sie effektiver zu nutzen und eigene anpassungen vorzunehmen.
- Achte darauf, die Templates in Kombination mit den MDBootstrap-Packages und Plugins zu verwenden, um das Beste aus ihnen herauszuholen.
Mit den MDBootstrap-Templates hast du eine solide Grundlage, um effizient und effektiv beeindruckende Webprojekte zu erstellen. Sie sind ein weiterer Grund, warum MDBootstrap eine ausgezeichnete Wahl für deine Webentwicklungsaufgaben ist.
Neben den Templates gibt es außerdem noch Plugins, welche das MDBootstrap Package um weitere Funktionaliäten erweitern. Eine vollständige Übersicht über die Plugins und Templates findest du hier.
MDBootstrap als WordPress Theme
Eines der faszinierenden Aspekte von MDBootstrap ist die Möglichkeit, es als Custom Theme in WordPress zu integrieren. In dieser Hinsicht, werfen wir einen tieferen Blick darauf, wie du MDBootstrap in dein Custom WordPress Theme einbetten kannst und wie du es mit WooCommerce verbinden kannst.
Integration von MDBootstrap in ein WordPress Custom Theme
MDBootstrap kann dir helfen, dein WordPress Custom Theme in ein modernes, responsives und benutzerfreundliches Design zu verwandeln. Die Integration ist unkompliziert und beinhaltet die folgenden Schritte:
-
Herunterladen des MDBootstrap Packages: Lade zunächst das MDBootstrap Package herunter, das am besten zu deinen Anforderungen passt.
-
Installation des MDBootstrap Packages: Folge der Anleitung zur manuellen Installation, Gulp oder Webpack (je nach deiner Präferenz), um MDBootstrap in deine WordPress Entwicklungsumgebung zu integrieren.
-
Anpassung des WordPress Custom Themes: Du kannst dann dein Custom Theme anpassen, indem du die Bootstrap-Klassen und MDBootstrap-Komponenten in deinem Theme-Code verwendest.
Detaillierte Anleitungen zur Integration von MDBootstrap in dein WordPress Custom Theme findest du in diesem Tutorial.
Verwendung von MDBootstrap mit WooCommerce
Wenn du WooCommerce für deinen WordPress Shop verwendest, wirst du begeistert sein zu hören, dass MDBootstrap eine reibungslose Integration mit WooCommerce bietet. Hier sind einige Aspekte, die du beachten solltest:
-
Designanpassung: MDBootstrap erlaubt dir, das Design deines WooCommerce Shops anzupassen. Du kannst benutzerdefinierte CSS-Klassen verwenden, um dein Shop-Layout anzupassen und ein einzigartiges Shopping-Erlebnis für deine Nutzer zu schaffen.
-
Produktseiten: Du kannst die Produktseiten mit den MDBootstrap-Komponenten anpassen. Nutze Karten, Badges, Buttons und mehr, um attraktive Produktseiten zu erstellen.
-
Warenkorb und Checkout: Mit MDBootstrap kannst du auch das Design von Warenkorb und Checkout-Seiten anpassen. Verwende die bereitgestellten Formulare und Elemente, um ein einfaches und ansprechendes Checkout-Erlebnis zu gestalten.
Zum Abschluss, die Integration von MDBootstrap in WordPress bietet dir die Möglichkeit, das Aussehen und das Gefühl deiner Website deutlich zu verbessern. Egal, ob du ein einfacher Blogger oder ein E-Commerce-Shop-Besitzer bist, MDBootstrap hat das Potential, deinem WordPress-Projekt ein ansprechendes und benutzerfreundliches Design zu verleihen. Probier es aus und erlebe den Unterschied!
Die Installation
MDBootstrap kann über verschiedene Wege installiert werden.
- Manuell (zum Tutorial)
- Gulp (zum Tutorial)
- Webpack (zum Tutorial)
Ich rate dir, MDB über Gulp oder Webpack zu installieren. So musst du nicht jedesmal die aktuelle mdb.zip Datei herunterladen und manuell in deine Entwicklungsumgebung entpacken.
Mein persönlicher Eindruck von MDBootstrap
Nach meiner intensiven Auseinandersetzung mit MDBootstrap und seiner Verbindung mit der neuesten Version von Bootstrap, Bootstrap 5, kann ich mit Sicherheit sagen, dass ich begeistert bin. Die Vereinigung der robusten, responsiven Grid-Struktur und Nutzerfreundlichkeit von Bootstrap mit der Ästhetik und Benutzererfahrung des Material Designs ist ein Meisterwerk.
Leichtgewichtig und leistungsstark
MDBootstrap hat sich als leichtgewichtiges und dennoch leistungsstarkes Framework erwiesen. Mit seiner Hilfe konnte ich schnell ansprechende und funktionale Websites und Web-Apps erstellen. Dabei fand ich folgende Punkte besonders herausragend:
- Anpassungsfähigkeit: Bootstrap’s Grid-System gepaart mit den dynamischen Komponenten von Material Design machen es zu einer leichten Aufgabe, nahezu jede Art von Design oder Layout umzusetzen.
- Erweiterbarkeit: Die verschiedenen Packages für jQuery, Angular, React und Vue haben es mir ermöglicht, die Funktionen von MDBootstrap nahtlos in meine Projekte zu integrieren, unabhängig vom verwendeten JavaScript-Framework.
- Großzügige Auswahl an Plugins und Templates: Die angebotenen Plugins und Templates waren nicht nur hilfreich, sondern auch zeitsparend. Sie boten mir vorgefertigte Lösungen, die ich leicht an meine eigenen Bedürfnisse anpassen konnte.
Die WordPress Integration
Ein weiterer Punkt, der mich begeistert hat, ist die Möglichkeit, MDBootstrap in ein individuelles WordPress Theme zu integrieren. Als begeisterter WordPress-Nutzer habe ich das oft vermisst, und MDBootstrap hat es möglich gemacht. Mit den ausführlichen Tutorials und Dokumentationen war es ein Kinderspiel, ein eigenes Theme zu erstellen und WooCommerce zu integrieren.
Die Installation
Auch die Installation hat mich überzeugt. Mit verschiedenen Optionen zur Installation (Manuell, Gulp, Webpack) konnte ich das für meine Arbeitsweise am besten geeignete Setup wählen.
Mein Fazit
Nach all meiner Erfahrung mit MDBootstrap kann ich sagen, dass es ein hervorragendes Tool für jeden Web-Entwickler ist. Es vereint die besten Aspekte von Bootstrap und Material Design, bietet eine Vielzahl von Erweiterungen und macht das Erstellen von responsive, modernen und funktionalen Websites und Web-Apps zum Kinderspiel. Egal ob du gerade erst anfängst oder schon ein erfahrener Entwickler bist, ich kann dir MDBootstrap nur wärmstens empfehlen. Probier es aus und erlebe selbst, wie es dein Entwicklungsprozess revolutionieren kann.




Vielen Dank für den Hinweis zu dem Framework. Das hat auf den ersten Blick echt alles von Bootstrap dabei. Ich überlege gerade noch welches Package ich brauche, aber wahrscheinlich das jquery oder?
Danke!! Tobi
Hi Tobias,
kommt drauf an welche Plattform du für die Entwicklung nutzt. Falls du jQuery verwendest (z.B. für ein WordPress Theme), ist das jQuery Package für dich das richtige. Die meisten der Leser werden wohl das jQuery Package brauchen.
Ich hoffe ich konnte dir helfen! Lg Sebastian
Hallo Sebastian,
krieg’s trotz Anleitung nicht hin. Wie installiere ich ein PlugIn in MDB Pro jQuery?
Plugin ist runtergeladen und entpackt.
Kannst du mir helfen?
Hi Frank, klar versuche ich dir zu helfen.
Hast du bereits mdb bei dir im Projekt implementiert? Falls ja, lege parallel zum mdb Ordner einen mdb_plugin_name Ordner an (_plugin_name ersetzt du durch den namen des Plugins). In diesen legst du dann die CSS, JS, HTML, … Ordner des Plugins ab. Jetzt enqueuest du die CSS und JS files in dem Plugin Ordner in deinem Projekt:
https://jsfiddle.net/oexh0qtw/
Wichtig ist, dass du erst die MDBootstrap Files implementierst und dann erst die Plugin Files.
Ich hoffe das hilft dir weiter. Falls du noch Fragen zur Implementierung hast, sag mir einfach hier Bescheid.